Поп-арт за пару кликов

У меня достаточно редко возникают задачи стилизации изображений. Обычно, если используется фотография, она настраивается по цветам, кадрируется, подкручивается насыщенность и резкость. Но иногда бывает, что именно стилизация изображения под поп-арт или гравюру поможет добиться необходимого эффекта от всего макета.
Давайте на конкретном примере посмотрим, как стилизовать портрет под поп-арт, пиксель-арт и гравюру. Я буду использовать Photoshop. Все, что нам нужно сделать, это открыть в программе фотографию и сразу сохранить её с определёнными настройками. Мы не будем работать со слоями, применять эффекты или выполнять выделение отдельных областей. Просто открыли и пересохранили картинку. Вот и всё. Понятно, что длительная и детальная проработка, разложение изображения на слои позволила бы получить более качественные эффекты, но иногда этого просто не нужно. На первых этапах поиска идеи можно уже посмотреть, как будет примерно выглядеть стилизованное изображение.
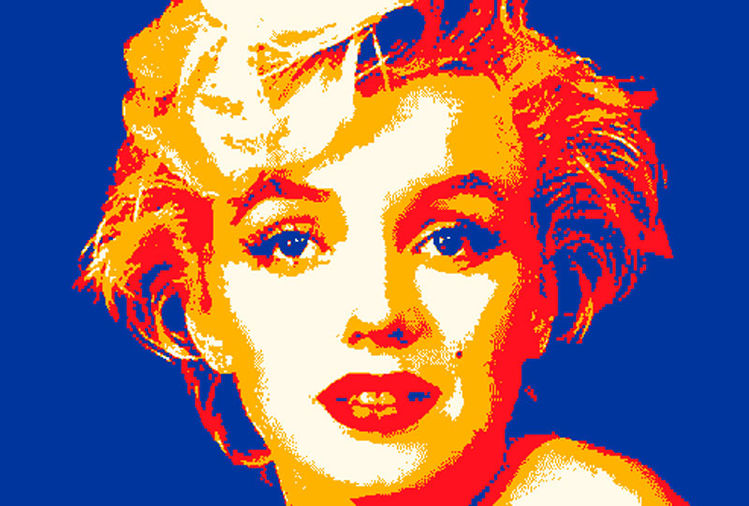
Итак, если уж у нас зашла речь про поп-арт, я возьму для примера вот такую фотографию Мерлин Монро. Повторить точно знаменитые оттиски Энди Уорхола у нас, конечно, не получится, но поиграть с эффектом и найти новое цветовое сочетание — запросто!

Теперь откроем меню Файл / Экспортировать / Сохранить для устройства. Я работаю в Photoshop CC v. 20.0.1 и пункт «Сохранить для устройства» в этой версии переместили в раздел «Экспортировать». В предыдущих версиях пункт «Сохранить для устройства» располагался непосредственно в меню «Файл». Но есть способ проще. Просто нажмите сочетание клавиш Ctrl+Shift+Alt+S.

У вас откроется окно с настройками экспорта изображения в распространенные форматы растровой графики. Вот именно здесь есть все, что нам необходимо. Слева вверху есть 4 вкладки. Кликаем последнюю, где написано «4 варианта». Это позволит нам просматривать 4 образца, три из которых можно настраивать для экспорта, а первое окно показывает исходный вариант изображения. Вот такого удобства по умолчанию больше нет нигде в Photoshop. Все встроенные фильтры и эффекты не предоставляют такой возможности — работать с несколькими образцами, сравнивать и выбирать один для сохранения.

Чтобы приблизить или удалить изображение в любом из 4-х окон используйте Alt+Колесо мыши. Перемещать изображение можно, зажав правую кнопку мыши на любом из 4-х изображений.
Стилизация под поп-арт
Приступим. Кликаем по любому изображению кроме первого окна (это исходник и его изменить нельзя). Выбранное окно подсвечивается белой рамкой. Справа в настройках выбираем формат файла PNG-8. Можно выбрать и GIF — это более старый формат файла. Вот что пишет Adobe в свой документации:
«Формат PNG-8 использует 8-битные цвета. Как и формат GIF, PNG-8 эффективно сжимает однотонные области с сохранением резких ясных контрастов, имеющихся в шрифтовых фрагментах, логотипах и прочих изображениях без полутонов. Поскольку PNG-8 поддерживают далеко не все веб-браузеры, лучше воздержитесь от сохранения изображения, предназначенного для широкой аудитории, в данном формате. Функция компрессии у формата PNG-8 имеет улучшенные характеристики, чем у формата GIF, при этом изображение в формате PNG-8 меньше по размерам того же изображения в формате GIF (от 10% до 30%, в зависимости от цветового узора).»
Если кому интересно, подробнее здесь.
После того, как мы выбрали формат с ограниченным количеством оттенков в изображении (не более 256), можно задавать любое их число, но не менее 2-х (это и понятно, потому что ограничение в 1 цвет просто зальет изображение сплошным цветом).

Задаем в настройке Цвета значение 2. Под настройкой выбора формата экспорта (PNG-8) есть два выпадающих списка. В первом выбирается алгоритм коррекции цветов. Можно повыбирать разные варианты и посмотреть, какие изменения это вызывает в активном окне с изображением. Во втором выпадающем списке выбирается алгоритм формирования цветового шума (дизеринг) — вот эта настройка как раз и создает нужные нам эффекты.
Чтобы задать цветовые области, в виде сплошных заливок, как в поп-арт портретах, выберите значение «Случайное». Теперь наше изображение разложено на два цвета с четкими границами. В настройке «Таблица цветов» как раз и отображены маркеры наших двух оттенков. Двойной клик на квадратике с цветом позволяет задать его значение через палитру. Таким образом можно в реальном времени раскрасить изображение любыми оттенками. Если в настройке «Цвета» задать не 2, а 3 (забить с помощью клавиатуры), то у нас появится еще один оттенок в таблице цветов, который так же можно изменить. И так далее.

Для отмены внесенных в цвета изменений, откройте настройки Таблицы цветов с помощью выпадающего меню по кнопке справа выше таблицы и выберите пункт «Отменить замену всех цветов». Изменения будут отменены в активном окне с изображением.

В этом режиме доступна настройка изменения количества цифрового шума «Дизеринг». В выпадающем списке мы выбирали алгоритм дизеринга, а здесь указывается его степень. Перемещая ползунок в настройке «Дизеринг», можно сделать границы цветов более или менее шумными.

Стилизация под гравюру
Здесь все просто. В настройке дизеринга выбираем «Шум». Теперь наше изображение выглядит действительно шумным, состоящим из скопления отдельных точек, зато более объемным. В этом режиме также можно поэкспериментировать с количеством цветов и их оттенками, чтобы добиться интересного эффекта.

Стилизация под пиксель-арт
Вот этo прям ностальгическая настройка! Примерно так выглядели фотографические изображения, которые ухитрялись запихать в 8-ми битные игры для приставок. Такой эффект дает настройка «Узор». Отличная тема для постеров в ретро-стиле.
Показываю все окна разом для наглядности, чтобы сравнить различные варианты одного и того же изображения. Также можно не ограничиваться двумя цветами, а добавить еще один или два. Большое количество цветов делает эффекты менее заметными и приближает изображение к фотографическому качеству.

Сохраняем изображение
Кликните на одно из трех изображений, которые вы хотите сохранить. Окно выделится белой рамкой. Проверьте размеры изображения. Разрешение изображения будет по умолчанию 72 точки на дюйм. Его нельзя поменять, ведь это модуль экспорта изображения для просмотра на экране. Но это не значит, что его нельзя будет напечатать в будущем. Всегда можно экспортировать такое упрощенное изображение в векторный формат. Нажимаем «Сохранить» — кнопка в самом низу окна справа. Показано на следующей анимации.

В заключение
Надо сказать, что все эти эстетические эффекты не задумывались разработчиками в те далёкие года, когда была необходимость в форматах GIF и PNG-8. Интернет был медленный, и сайтам нужно было осторожно заполнять свои страницы изображениями. Иначе страница загружалась слишком долго, и посетитель просто уходил. Сейчас мы смотрим фильмы онлайн, ведем стримы в реальном времени, и необходимости настолько сжимать обычные изображения уже нет (по крайней мере для нас — обычных пользователей). Но почему бы не использовать 8-ми битные форматы изображений для получения визуальных эффектов?
Сохраните фотографию в режиме «Случайное» с двумя или тремя цветами, переведите в векторный формат с помощью старой доброй Vector Magic, и полученное изображение уже можно вырезать из плёнки и делать наклейки или трафареты. Вот пример всё той же Мерлин, которую я превратил в вектор и открыл в Illustrator.

А в Illustrator уже можно сделать изображение размером с дом без потери качества. Картины в интерьер? Да легко! Принт на одежду? Пожалуйста! Все это без установки и изучения специальных фильтров.
Вот ещё несколько экспериментов с настройками и цветами для наглядности.



